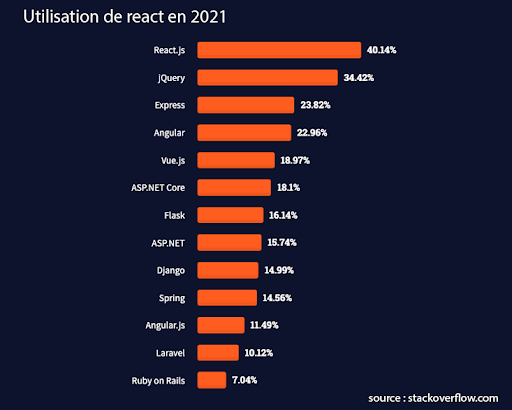
React est devenu la bibliothèque la plus populaire pour créer des applications JavaScript. On vous explique pourquoi !
Qu’est-ce que React ?
Contrairement à Angular, React n’est pas considéré comme un framework JavaScript (cadre d’application), mais plutôt comme une bibliothèque (boîte à outils), qui n’intègre pas un schéma de fonctionnement tel que le MVC (Modèle-Vue-Contrôleur) par exemple.
Cette bibliothèque de développement d’interface utilisateur JavaScript est apparue pour la première fois en mai 2013. React est désormais l’une des bibliothèques front-end les plus couramment utilisées pour le développement Web.
Au-delà de la simple interface utilisateur, React propose diverses extensions pour la prise en charge complète de l’architecture de l’application, telles que Flux et React Native.

Pourquoi utiliser React ?
La popularité de React aujourd’hui a éclipsé celle de tous les autres frameworks de développement front-end. Voici pourquoi :
Création facile d’applications dynamiques
React facilite la création d’applications Web dynamiques car il nécessite moins de codage et offre plus de fonctionnalités, contrairement à JavaScript, où le codage devient souvent complexe très rapidement.
Performances améliorées
React utilise Virtual DOM, créant ainsi des applications Web plus rapides. Virtual DOM compare les états précédents des composants et ne met à jour que les éléments du DOM qui ont été modifiés, au lieu de mettre à jour à nouveau tous les composants, comme le font les applications Web conventionnelles.
Composants réutilisables
Les composants sont les éléments constitutifs de toute application React, et une seule application se compose généralement de plusieurs composants. Ces composants ont leur logique et leurs contrôles, et ils peuvent être réutilisés dans toute l’application, ce qui réduit considérablement le temps de développement de l’application.

Composants réutilisables
Les composants sont les éléments constitutifs de toute application React, et une seule application se compose généralement de plusieurs composants. Ces composants ont leur logique et leurs contrôles, et ils peuvent être réutilisés dans toute l’application, ce qui réduit considérablement le temps de développement de l’application.
Flux de données unidirectionnel
React suit un flux de données unidirectionnel. Cela signifie que lors de la conception d’une application React, les développeurs imbriquent souvent des composants enfants dans des composants parents. Puisque les données circulent dans une seule direction, il devient plus facile de trouver les erreurs de code.
Petite courbe d’apprentissage
React est facile à apprendre, car il combine principalement des concepts HTML et JavaScript de base avec quelques ajouts bénéfiques. Néanmoins, comme c’est le cas avec d’autres outils et frameworks, vous devez passer du temps pour bien comprendre la bibliothèque de React.
Utilisation possible pour le développement d’applications Web et mobiles
Nous savons déjà que React est utilisé pour le développement d’applications Web, mais ce n’est pas tout ! Il existe un framework extrêmement populaire appelé React Native, dérivé de React lui-même, qui est utilisé pour créer de belles applications mobiles. React peut donc être utilisé pour créer des applications Web mais aussi des applications mobiles.
Outils dédiés pour un débogage facile
Facebook a publié une extension Chrome qui peut être utilisée pour déboguer les applications React. Cela rend le processus de débogage des applications Web React plus rapide et plus facile.
Les fonctionnalités de React
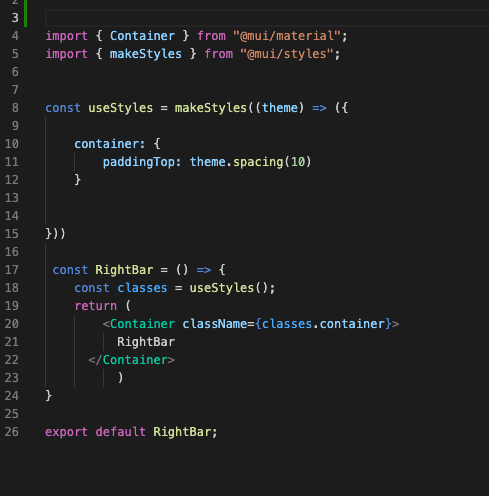
JSX
JSX est une extension syntaxique JavaScript. C’est un terme utilisé dans React pour décrire à quoi devrait ressembler l’interface utilisateur. Vous pouvez écrire des structures HTML dans le même fichier que le code JavaScript en utilisant JSX.

Extensions
React va au-delà d’un simple framework d’interface utilisateur ; il contient de nombreuses extensions qui couvrent l’ensemble de l’architecture de l’application. Il aide à la création d’applications mobiles et fournit un rendu côté serveur. React Native et Redux, entre autres, peuvent étendre React.
Débogage
Puisqu’il existe une large communauté de développeurs, les applications React sont simples et faciles à tester. Nous l’avons vu plus haut, Facebook fournit également une extension de navigateur qui simplifie et accélère le débogage de React.

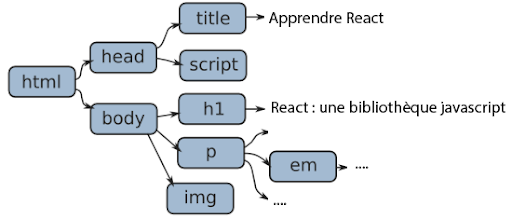
Virtual DOM
Le Virtual DOM (Document Object Model) est la version allégée de React du Real DOM. La manipulation réelle du DOM est nettement plus lente que la manipulation virtuelle du DOM. Lorsque l’état d’un objet change, Virtual DOM ne met à jour que cet objet dans le vrai DOM.
Comment Virtual DOM et React DOM interagissent-ils ?
Lorsque l’état d’un objet change dans une application React, VDOM est mis à jour. Il compare ensuite son état précédent, puis actualise uniquement ces objets dans le vrai DOM au lieu de mettre à jour tous les objets. Cela accélère les choses, en particulier par rapport aux autres technologies front-end qui doivent mettre à jour chaque objet même si un seul objet change dans l’application Web.